網頁測試
網頁總是有太多需要留意的技術細節,需要一個更快速簡便的方式來測試網站是某可靠?某項功能是否到位?可以參考底下的工具協助開發。
Lighthouse
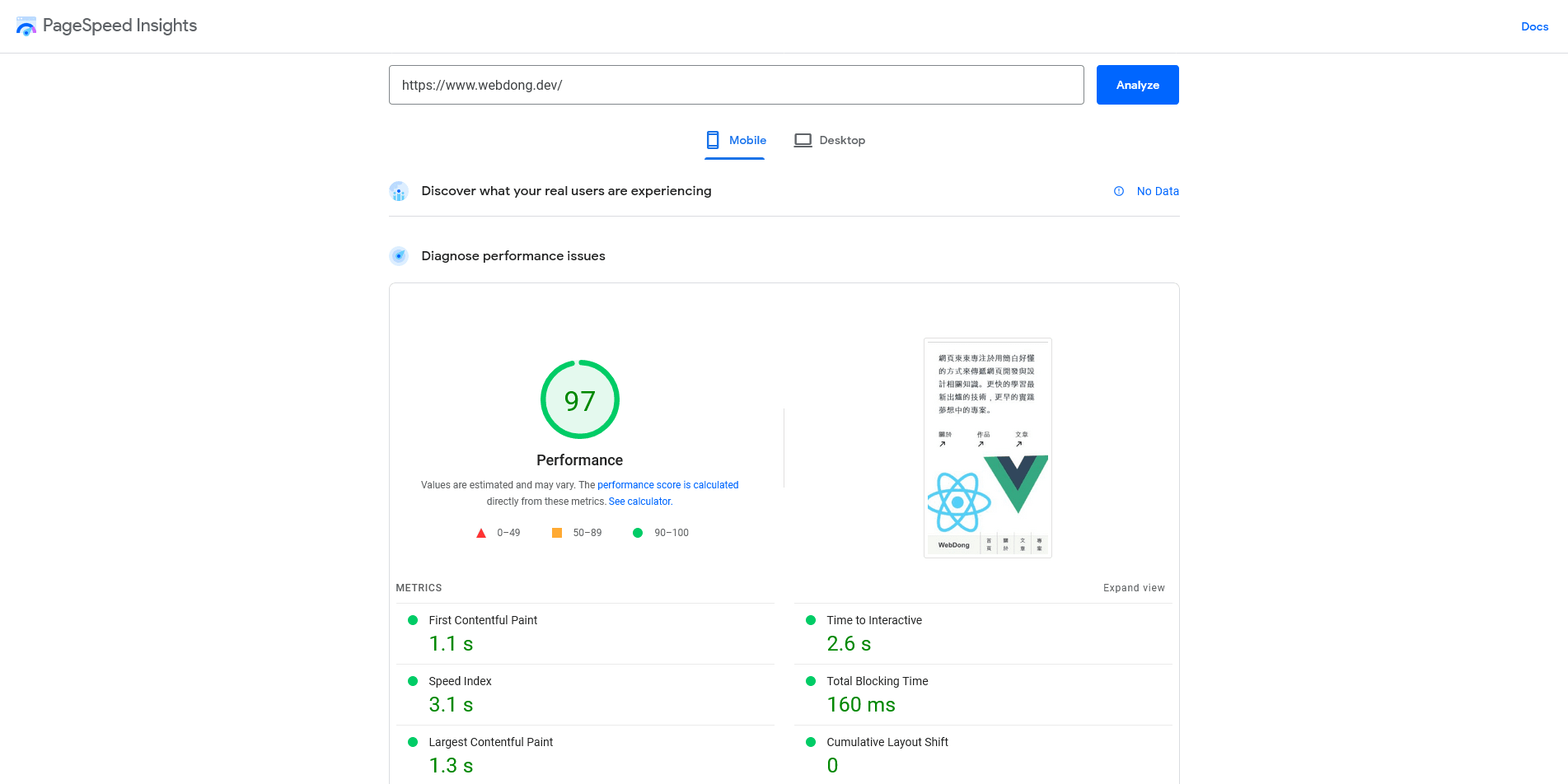
Lighthouse 是一款自動化網站審計工具幫助提升網頁的品質,舉有效能、無障礙、PWA 與 SEO 等多種評分審核與反饋功能,可以從 PageSpeed Insights 線上檢測或是使用 Lighthouse-ci 來自動化檢測整個流程,如果在 Chrome 瀏覽器也有內建該項功能。
Mozilla Observatory
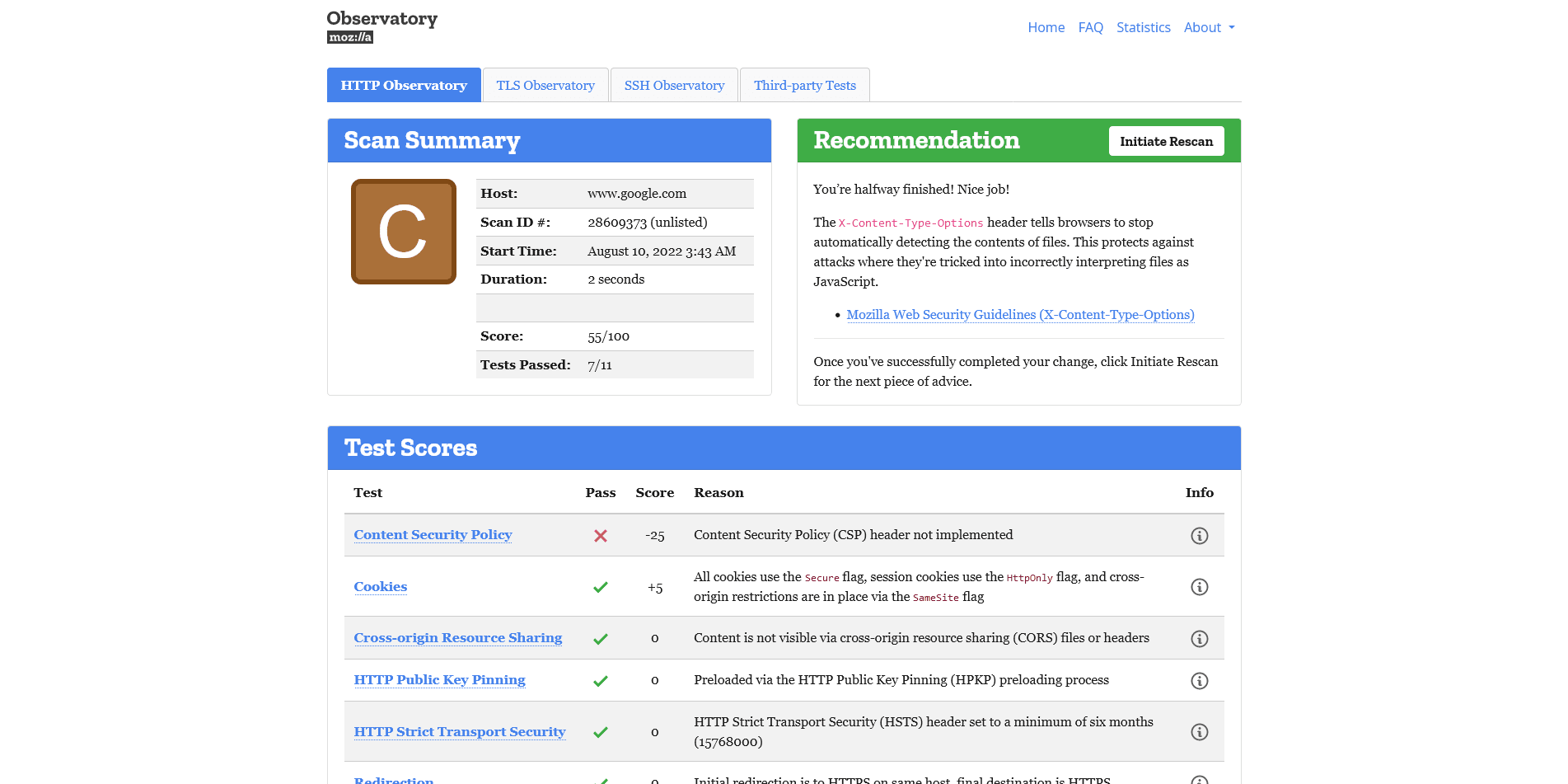
Mozilla Observatory 協助超過 24 萬個網站藉由給人們提供建議。提供了像是 HTTP 、 TLS 、 SSH 、三方測試的選項。如果想測試 HTTP Header 是不錯的選擇。
OpenGraph.xyz
開發者會使用 <meta> 標籤來去更進一步的去描述整個網站,像是 Facebook 的 Open Graph protocol 或是 Twitter 的 Cards Markup 但要如何檢視寫上去的內容有沒有能被正確的讀取呢?

OpenGraph 是一個網站可以協助檢視上架的網站有沒有正確的的在 Facebook、Twitter、Linkedin、Discord 都有正確的抓取到 <meta>。
圖片優化
一張圖能抵千言萬語,圖片一直是網頁中不可缺少的元素,但也最常造成優化上的問題。 進入響應式網站的時代,不只版面隨著裝置適應,圖片也勢必要跟著優化,以下推薦的工具可以幫助更快速的撰寫或除錯網站。
Responsive Image Breakpoints Generator


Responsive Image Breakpoints Generator 是一個網頁可以幫助前端開發者更快速的撰寫和規、可自訂的響應式圖片標籤,只要輸入以下需求。
- 解析度範圍 (Resolution)
- 大小間隔 (Size Step)
- 最多張圖片數量 (Maximum images)
就可以很快的得到所有尺寸的預覽圖片。
Respimagelint

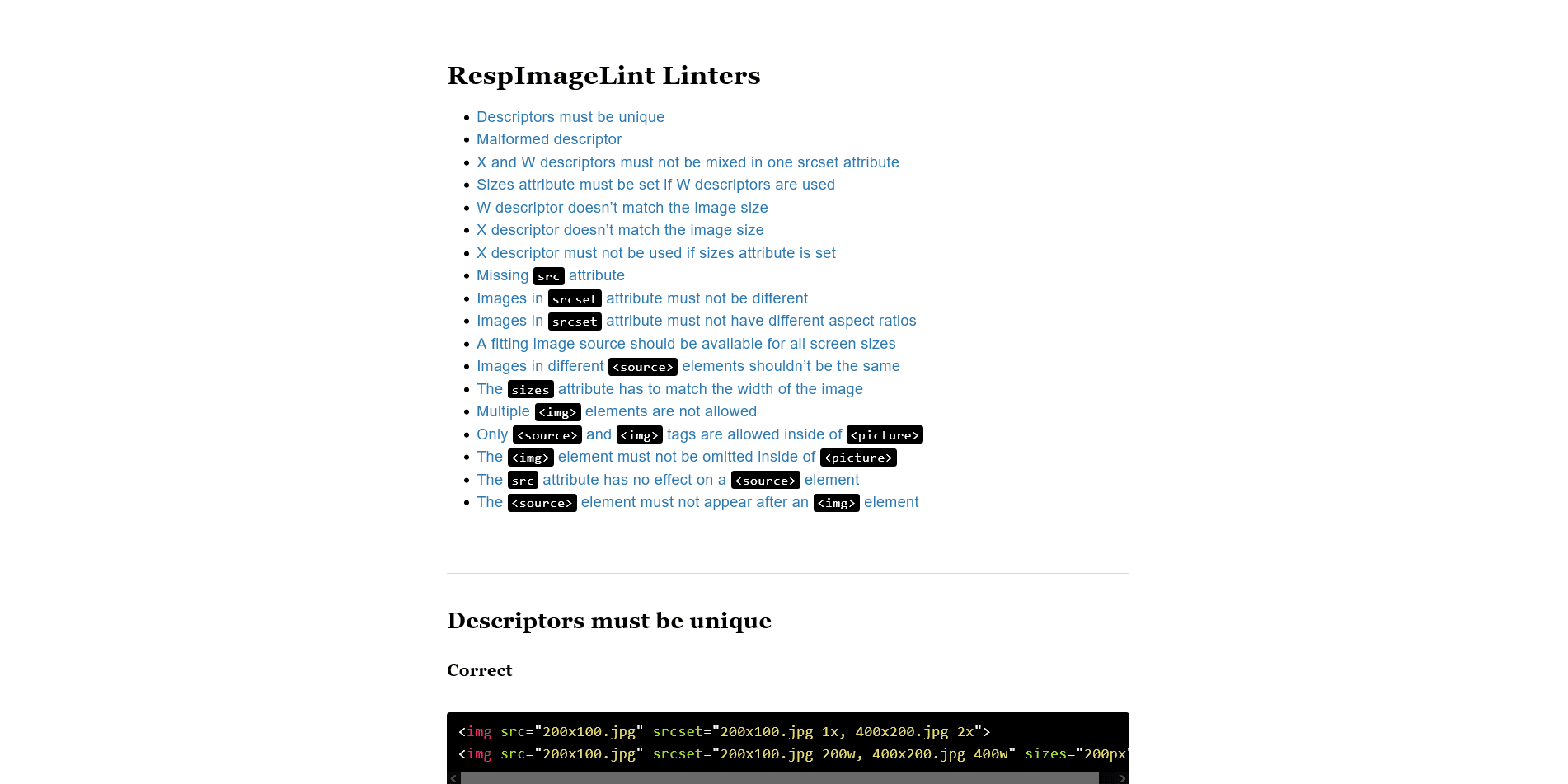
Respimagelint 是一個方便的圖片 Linter 可以存放在書籤列中,只要點一下就會對目前頁面中的圖片 檢測 18 項 規則,檢視整個頁面上圖片潛在的問題並條列出解決方案。如果對於圖片的優化與想嘗試 Best Practice ,可以看看這個工具,都會得到不錯的解答。
開發工具
Modern Fluid Typography Editor

在新版 CSS 中可以使用 clamp 來實作流動尺寸的字體大小,運用 Modern Fluid Typography Editor 可以幫助你輕鬆視覺化的方式去規劃流動字體的範圍與尺寸。
